Free Online Website Tools
Free online website tools like Box Shadow Generator, CSS Gradient Builder, CSS Clip Path, CSS/SCSS beautifier/minifier, JS beautifier/minifier, HTML beautifier/minifier, Keyframe Animation, Gradiant CSS Generator and many more..
Most Useful Web Generator Tools
Easily create stunning results with our Web Generator Tools. HTML CSS Online Tools – Customize, preview, and export in seconds — no coding needed!
Keyframes Animation Generator
Keyframes Animation Generator
Explore NowWeb Fonts Generator
Web Fonts Generator
Explore NowBox Shadow Generator
Box Shadow Generator
Explore NowGradiant CSS Generator
Gradiant CSS Generator
Explore NowCSS Beautify & Minify Tool
CSS Beautify & Minify Tool
Explore NowHTML Formatter Tool
HTML Formatter Tool
Explore Now
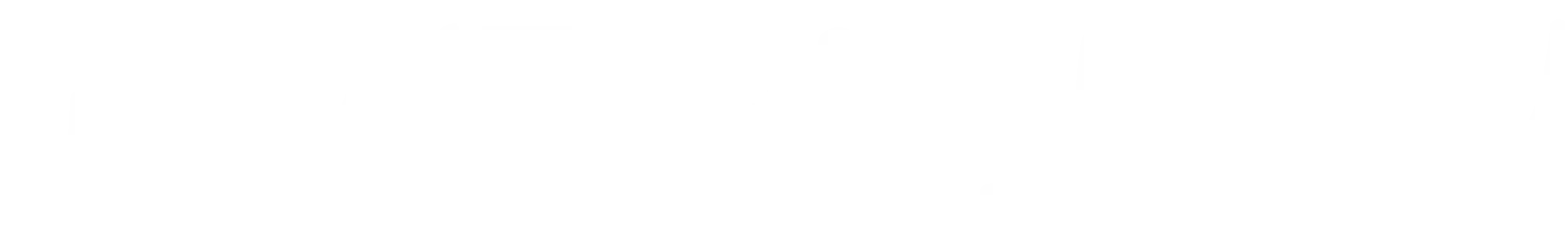
Clip Path Generator
It’s best for designers and developers who want to cut out sections of elements like images or want to creat various geometric or creative shapes.
JSON Formatter & Validator
Easily format, validate, and beautify your JSON data with our JSON Formatter & Validator. Instantly highlight errors, compress or prettify your code, and copy clean JSON with one click all in a user-friendly, real-time interface.


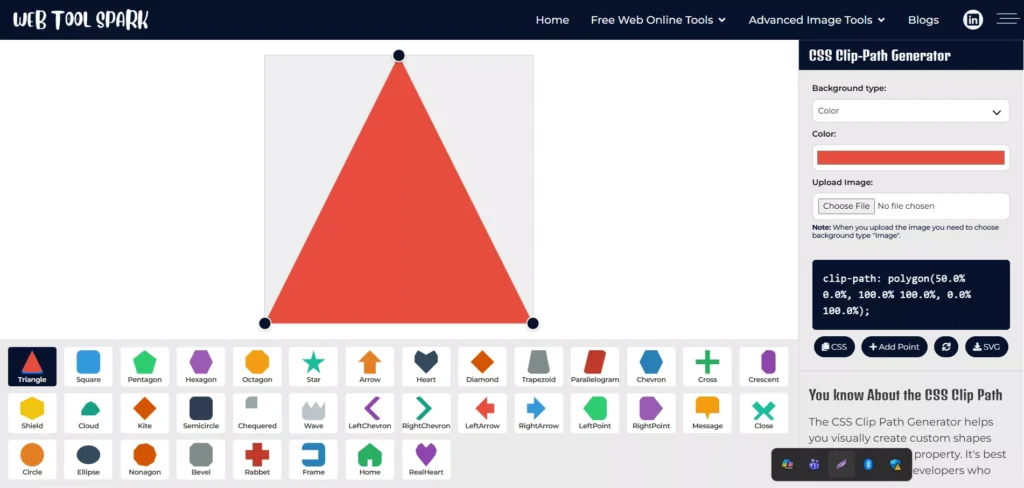
Advanced Image Cropper
Advanced Image Cropper is a powerful and easy-to-use tool that helps you crop images quickly.
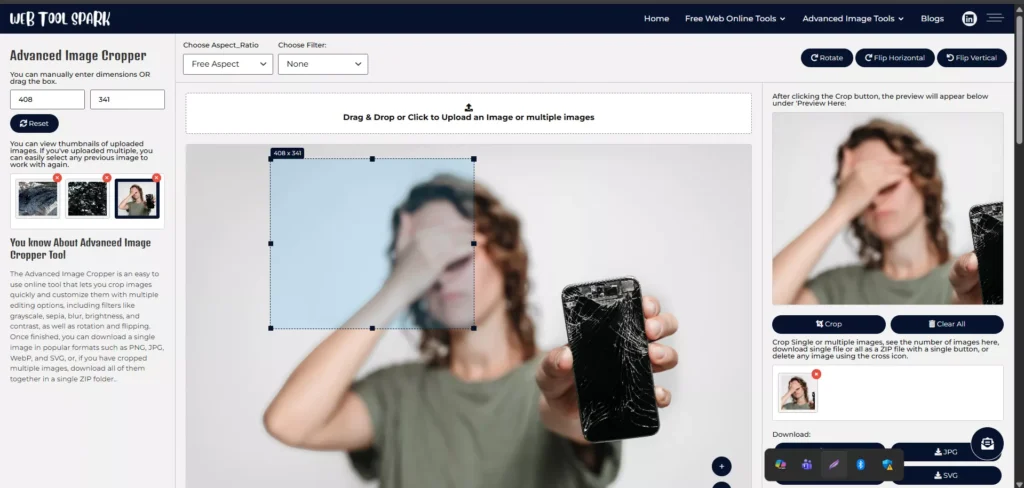
Image Color Extractor
Easily extract and Choose the dominant colors from any image. Extract beautiful color palettes easily for design, branding, or inspiration.


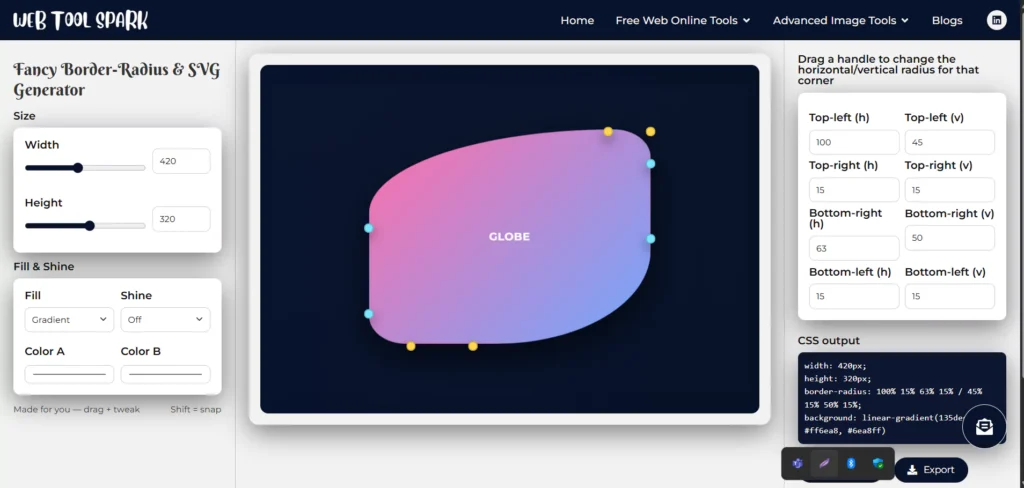
Fancy Border-Radius & SVG Generator
Fancy Border-Radius and SVG Generator is an easy used online tool that helps you design beautful and adnaced shapes and smooth border-radius styles in seconds.
From Our Blog: Insights, Tips & Trends

Recent Software / Tech Innovations
Technology is moving fast, and new software is changing the

Free Online Image Cropper – Crop, Edit & Download Images in Multiple Formats
Looking for a fast and free way to crop and
Frequently Asked Questions (FAQ)
1. What web design tools are available on WebToolSpark.com ?
WebToolSpark.com provides a variety of tools including: CSS Animation Generator
- Google Fonts Generator
- Gradient CSS Generator
- Box Shadow Generator
- CSS Beautifier & Minifier
- Free CSS Unit Converter
- Keyframes Animations Generator
- Lorem Ipsum Generator
- HTML Formatter Tool
- GlowText CSS Generator
- CSS Clip Path Generator
- Text Case Converter
- JSON Formatter & Validator
- Advance Image Cropper
Many more are coming soon
2. Do I need coding knowledge to use these tools?
No, these tools are designed for users of all levels. You can generate and customize CSS visually without writing any code.
3. Can I preview the changes before applying them?
Yes, all tools offer real-time previews so you can see the effects immediately.
4. How do I implement the generated code into my project ?
Simply copy the generated CSS code and paste it into your project’s stylesheet or HTML file as needed.
5. Are these tools compatible with all browsers?
The CSS code generated is standard and compatible with all modern browsers.
6. Is there a cost to use these tools?
All tools on webtoolspark.com are free to use.
7. Can I customize the output to match my design preferences?
Yes, each tool offers customization options to tailor the output to your specific design needs.
8. Will more tools be added in the future?
Yes, WebToolSpark.com plans to expand its toolset based on user feedback and emerging web design trends.